StravaのJSONデータをChart.jsに表示してみる
2021/08/11 categories:Javascript| tags:Javascript|Chart.js|Strava|
Stravaのアプリで記録したアクティビティのデータのJSONデータを、Chart.jsを使ってブラウザ上に表示してみました。
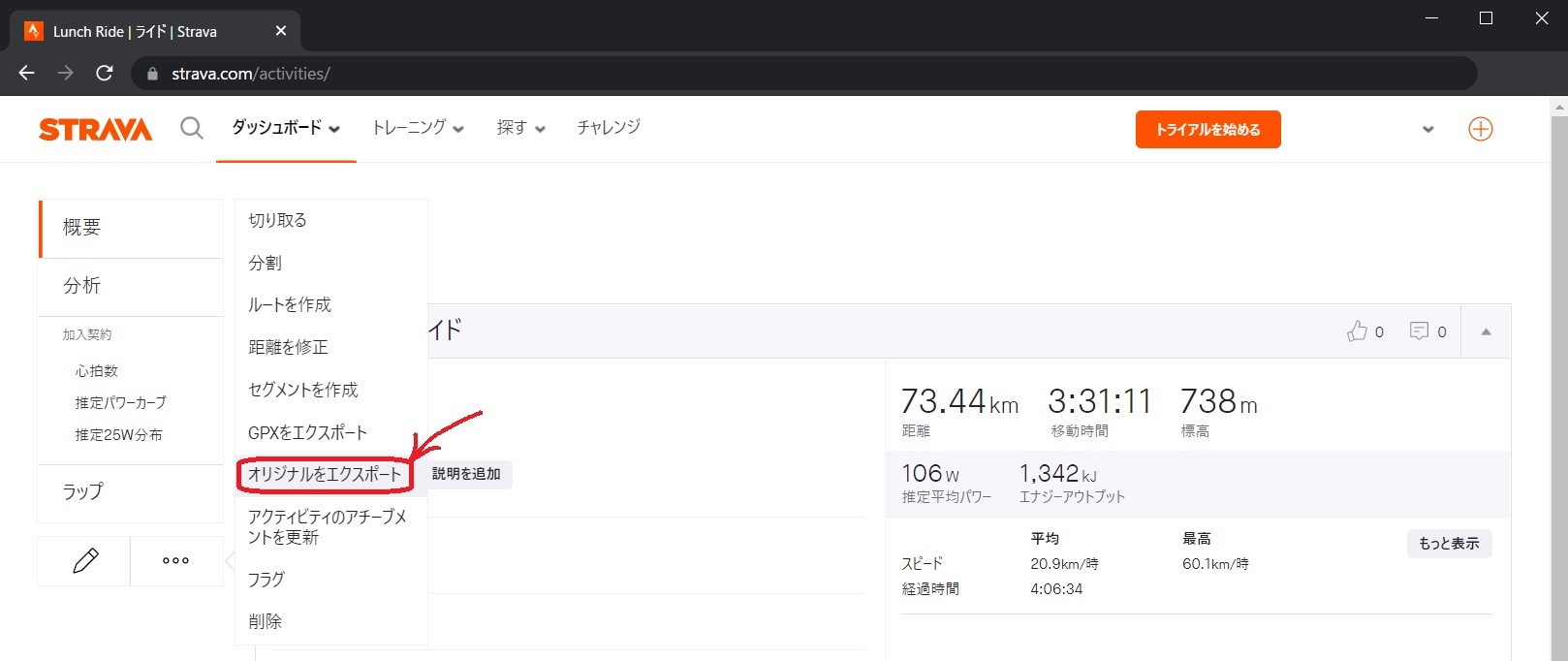
使用するデータは下記の画像の通り、Stravaのサイトのアクティビティのページからオリジナルをエクスポートを選択することでダウンロードできます。オリジナルはアクティビティを記録したデバイスに依存していて、Stravaのアプリで記録した場合はStravaのJSONがダウンロードでき、GARMINのデバイスで記録した場合はGARMINのfitデータがダウンロードできます。今回はStravaアプリでアクティビティを記録したのでJSONデータがダウンロードできます。

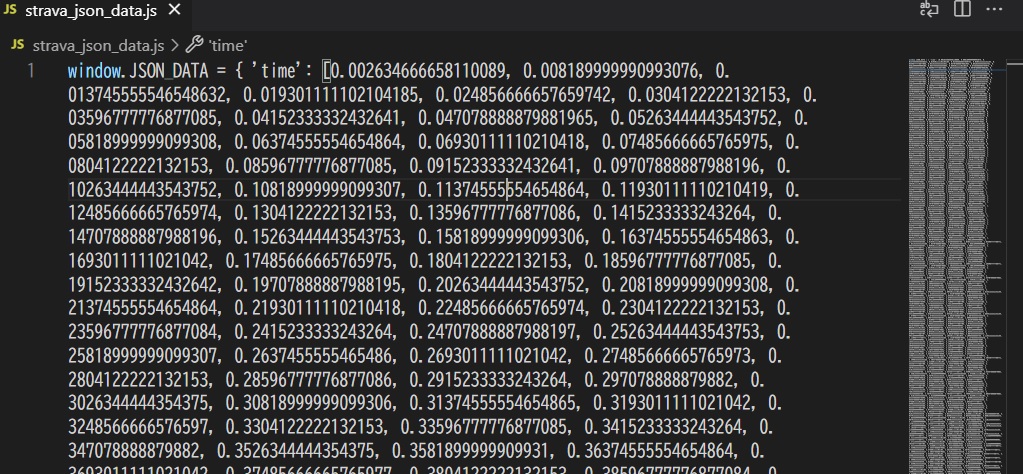
ダウンロードしたJSONデータは以下の画像のようなjsファイルとして書き換えました。ローカルでhtmlファイルを開いて表示を確認する場合はjavascriptでJSONデータをどのように読み込むかが問題になりますが、今回はJSONデータの先頭にwindow.JSON_DATA = という記述を追加して.jsという拡張子で保存することで、JSONファイルをjavascriptのデータとして扱えるようにしました。

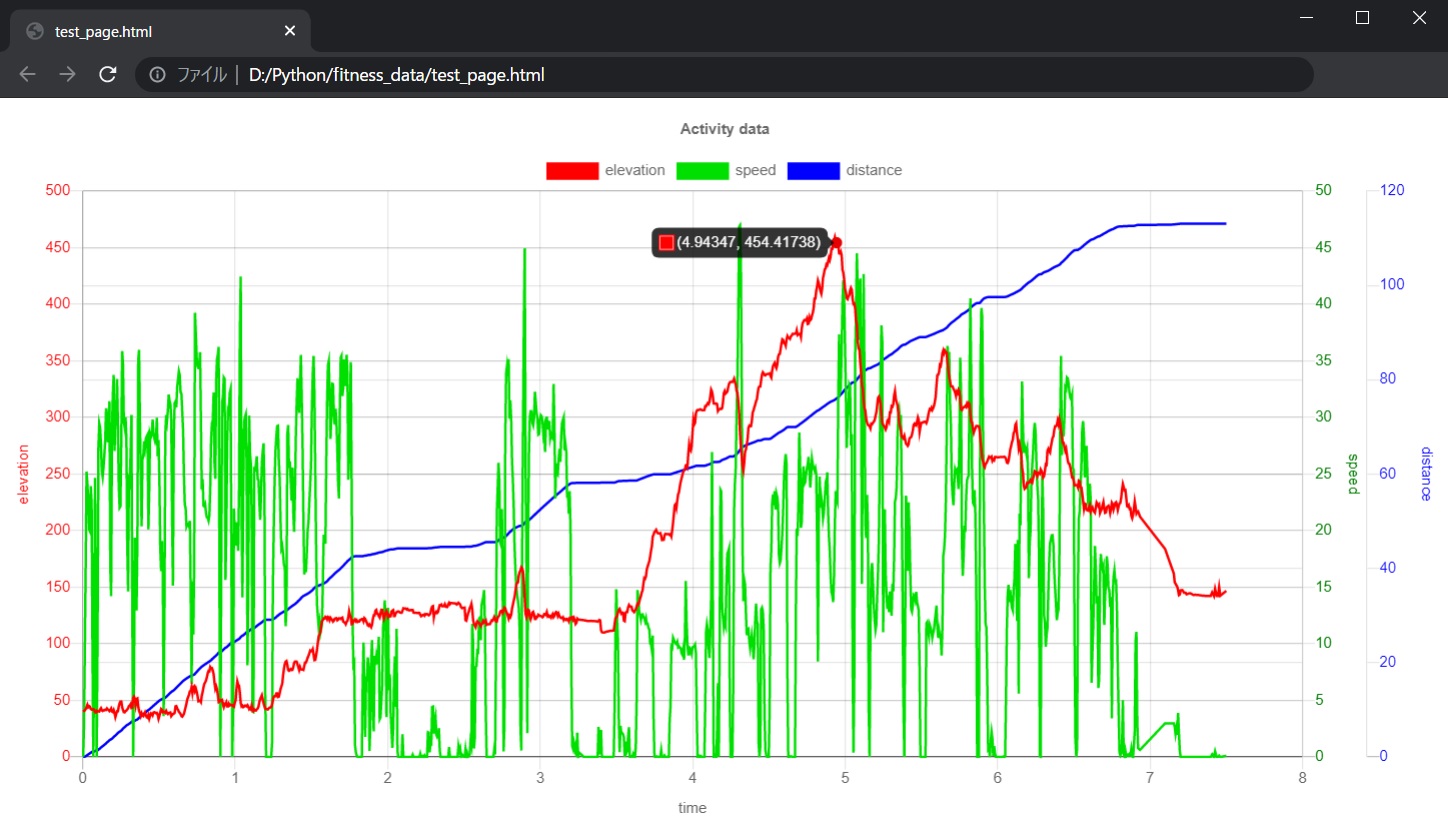
javascriptでは先ほどのデータを時間と距離、時間と速度、時間と高度というデータに分けることでグラフとして表できるようにしています。横軸を時間軸、縦軸を距離、速度、高度の3種類としてChart.jsで表示してみた結果は下記画像の通りです。

ソースコード
html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div class="layout">
<article class="content">
<div class="chart-js">
<canvas id="chart"></canvas>
</div>
</article>
</div>
<script src="Chart.min.js"></script>
<script src="strava_json_data.js"></script>
<script src="json_to_chart.js"></script>
</body>
</html>javascript
data = window.JSON_DATA
start_time = data.time[0]
elevation = []
speed = []
distance = []
for (var i = 0; i < data.time.length; i++) {
elevation.push({ x : data.time[i], y : data.elevation[i] })
speed.push( { x : data.time[i], y : data.speed[i] })
distance.push( { x : data.time[i], y : data.distance[i] })
};
function data_set(label, y_id, color, data){
return {
label: label,
xAxisID: 'x-axis-1',
yAxisID: y_id,
borderColor: color,
backgroundColor: color,
fill: false,
pointRadius: 0,
showLine: true,
lineTension: 0,
borderWidth: 2,
data: data
};
};
var ctx = document.getElementById('chart').getContext('2d');
window.myChart = Chart.Scatter(ctx, {
data: {
datasets: [
data_set("elevation", "y1", "#FF0000", elevation),
data_set("speed", "y2", "#00E000", speed),
data_set("distance", "y3", "#0000FF", distance)
]
},
options: {
responsive: true,
hoverMode: 'nearest',
intersect: true,
title: {
display: true,
text: 'Activity data'
},
scales: {
xAxes: [{
scaleLabel: {
display: true,
labelString: "time",
},
position: 'bottom',
}],
yAxes: [{
type:'linear',
display:true,
position: 'left',
id:'y1',
scaleLabel:{ display:true, labelString:"elevation", fontColor:"red" },
ticks: { fontColor: "red" }
}, {
type:'linear',
display:true,
position:'right',
id:'y2',
scaleLabel:{ display:true, labelString:"speed", fontColor:"green" },
ticks: { fontColor: "green" }
}, {
type:'linear',
display:true,
position:'right',
id:'y3',
scaleLabel:{ display:true, labelString:"distance", fontColor:"blue"},
ticks: { fontColor: "blue" }
}],
}
}
});